HTML ist eine Auszeichnungssprache für textuelle Inhalte. Die Auszeichnung wird dabei über Tags vorgenommen, die eine gewisse semantische Bedeutung ausdrücken und in entsprechender Weise von Browser gerendert werden, so dass sich diese Bedeutung auch visuell für einen Besucher manifestiert. Über diese Auszeichnung ist es also möglich, dass bestimmte Inhalte mit Semantik belegt werden.
Es gibt keine offizielle Aussage, welchem Tag wie viel Gewicht zugemessen wird und man kann davon ausgehen, dass es keine einfachen mathematischen Zusammenhänge gibt, sondern dass sich ein für das Ranking positiver Wert aus verschiedenen Faktoren zusammensetzt. Es reicht also nicht aus, sämtliche Keywords im Text zum Beispiel in Fettschrift oder gar als Überschrift zu markieren. Derartige Techniken werden eher als Spam gewertet. Es folgen einige Beispiele für Tags, die einen Einfluss auf das Ranking haben.
Überschriften
Überschriften werden in HTML über die <hx> Tags gekennzeichnet, wobei x für den Grad der Überschrift steht. <h1> Tags kennzeichnen die wichtigsten Überschriften. Das Keyword oder die Keywordkombination sollte auf jeden Fall innerhalb eines <hx> Tags auftauchen. Man kann allerdings keine eindeutige Aussage darüber treffen, ob Google die unterschiedlichen h Tag Abstufungen in ihrer natürlichen Reihenfolge als Rankingfaktoren einsetzt. Gegen diese Annahme spricht zum Beispiel, dass das weltweit am meisten verbreitete Blogsystem WordPress die Titel neuer Posts standardmäßig in <h2> statt in <h1> Tags darstellt.
Vor einiger Zeit kam es außerdem in Mode, <h1> Tags als Ersatz für <b> oder <strong> Tags zu nutzen, um von dem „Überschriftenbonus“ zu profitieren. Dies ist natürlich weder im Sinne des Users noch im Sinne von Google und wird eher als Spam betrachtet. Dennoch ist es in Ordnung, mehr als einen <h1> Tag zu verwenden, wie Matt Cutts in dem folgenden Screencast erklärt:
Es ist allerdings relativ sicher zu sagen, dass Worten in Überschriften eine höhere Bedeutung zufällt, weil sie klar aus dem Text hervorstechen. Eye-Tracking Analysen haben außerdem ergeben, dass Besucher hauptsächlich die Überschriften lesen und den Rest eines Textes nur überfliegen. Es macht also durchaus Sinn, diesen Strukturierungselementen eine größere Bedeutung zuzumessen.
Listen
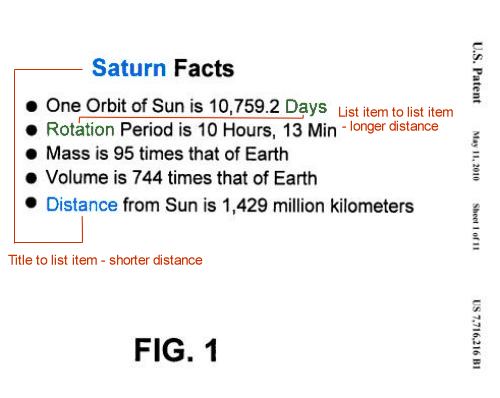
Listen sind ebenfalls Strukturierungselemente und fallen beim Betrachten einer Webseite ins Auge. In Document ranking based on semantic distance between terms in a document werden verschiedene Algorithmen und Ansätze vorgestellt, die die semantische Nähe von Wörtern in einem Text identifizieren sollen. Einer dieser Ansatzpunkte lautet dabei, dass Listen gesondert behandelt werden müssen, da sie zum Beispiel eine wertungsfreie Aufzählung vornehmen könnten. So sind zum Beispiel die Daten in der unten dargestellten Abbildung als gleichwertig bezüglich der semantischen Distanz zum Titel zu betrachten, obwohl der letzte Punkt rein örtlich betrachtet weiter entfernt liegt als der Erste.

Fett, kursiv, etc.
Worte, die innerhalb eines Fließtextes auf eine Weise markiert sind, die sie vom restlichen Text abheben, stechen einem Besucher beim Lesen ins Auge. Diese Worte tragen also scheinbar mehr Bedeutung als die nicht-markierten Worte. An dieser Stelle ist der Begriff „Markierung“ allerdings zu weitläufig benutzt, weil es durch die Einführung von CSS möglich ist, diese visuellen Effekte zu erzeugen, ohne dabei die vorgesehenen HTML Tags zu verwenden. Eine Suchmaschine kann diese Hervorhebung dann nicht nachvollziehen.
Nachweisbaren Einfluss hat laut Mario Fischer zumindest die Auszeichnung in Fettschrift durch <b> oder <strong> Tags (Website Boosting 2.0, S. 320). Es ist anzunehmen, dass das Gleiche auch für kursive Schrift (<i> beziehungsweise <em> Tags) und unterstrichenen Text (<u> Tag) gilt. <b> und <strong> sowie <i> beziehungsweise <em> Tags werden übrigens gleichwertig betrachtet, wie Matt Cutts in dem folgendem Screencast bestätigt (ab 0:48):
Aus Sicht der Usability macht es Sinn, bei einem Text die wichtigsten Aussagen besonders zu markieren, so dass ein Leser den Text zur Not nur überfliegen muss um die Kernaussage zu verstehen.
Fazit
Was beutet das nun in der Praxis? Die obigen Beispiele und Belege sollen lediglich als Hinweis dafür dienen, dass Google die HTML Syntax eines Textes bewertet. Für den praktischen Einsatz bietet es sich also an, die Keywords und semantisch verwandte Begriffe entsprechend aufzubereiten.
«« Validität