HTML Seiten haben syntaktisch bedingt eine zweigeteilte Gliederung in Head und Body. Im Head Bereich werden Meta Informationen notiert, auf die im Kapitel Meta Informationen näher eingegangen wird. Der Body definiert den für einen User sichtbaren Teil der Webseite. Dabei wird häufig (mindestens) eine Gliederung in die Bereiche
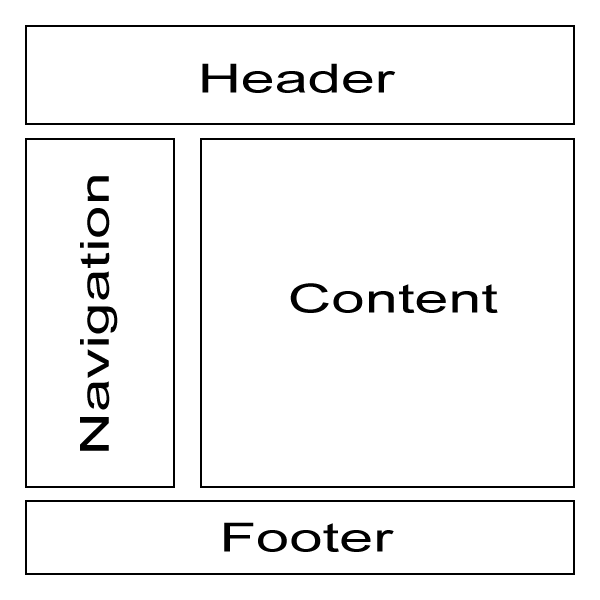
- Header
- Navigation beziehungsweise Menu
- Content
- Footer
vorgenommen. Die Abbildung unten visualisiert diesen Aufbau exemplarisch.

Header, Footer und Navigation enthalten dabei häufig sogenannten Boilerplate Code, also Code, der sich auf jeder Unterseite einer Homepage wiederholt. Die Navigation ist dabei das zentrale Navigationselement für den Benutzer, das die Hauptbereiche einer Homepage verlinkt. Der Content stellt den tatsächlichen Informationsträger dar.
Hierarchie und interne Verlinkungsstrukturen
Eine Homepage hat eine inhärente Gliederung in mindestens zwei Ebenen: Startseite und Unterseiten. Die Startseite kennzeichnet sich dadurch aus, dass sie aufgerufen wird, wenn allein der Domainname angegeben wird. Von der Startseite führen Links auf die Unterseiten der Domain, die dann wiederum untereinander verlinkt sein können. Bei einer größeren Anzahl von Unterseiten bietet sich ein mehrstufigere Gliederung an, so dass verschiedene Unterseiten in Kategorien zusammengefasst werden und lediglich die Kategorien von der Startseite aus verlinkt werden.
Die Hierarchie hat einen Einfluss auf die generelle(, keywordunabhängige) Gewichtung der einzelnen Webseiten einer Homepage. Das lässt sich mit dem PageRank Prinzip erklären, denn generell ist die Startseite einer Domain die am häufigsten verlinkte Seite. Die Power der Startseite wird an die verlinkten Seiten vererbt. Daraus lässt sich schließen, dass eine Unterseite mehr Power erhält, je kürzer sie von der Startseite über die interne Verlinkung zu erreichen ist. Wenn also einzelne Seiten besonders hervorgehoben werden sollen, sollte eventuell sogar in Betracht gezogen werden, diese direkt von der Startseite aus zu verlinken.
Bezüglich der internen Verlinkung nimmt die Navigation eine Sonderrolle ein, denn sie ist in der Regel in jeder Unterseite präsent. Die in der Navigation verlinkten Seiten werden demnach von jeder Unterseite aus verlinkt und tragen dementsprechend mehr Gewicht.